
angular - NullInjectorError: No provider for MatDialog getting while adding mat dialog - Stack Overflow

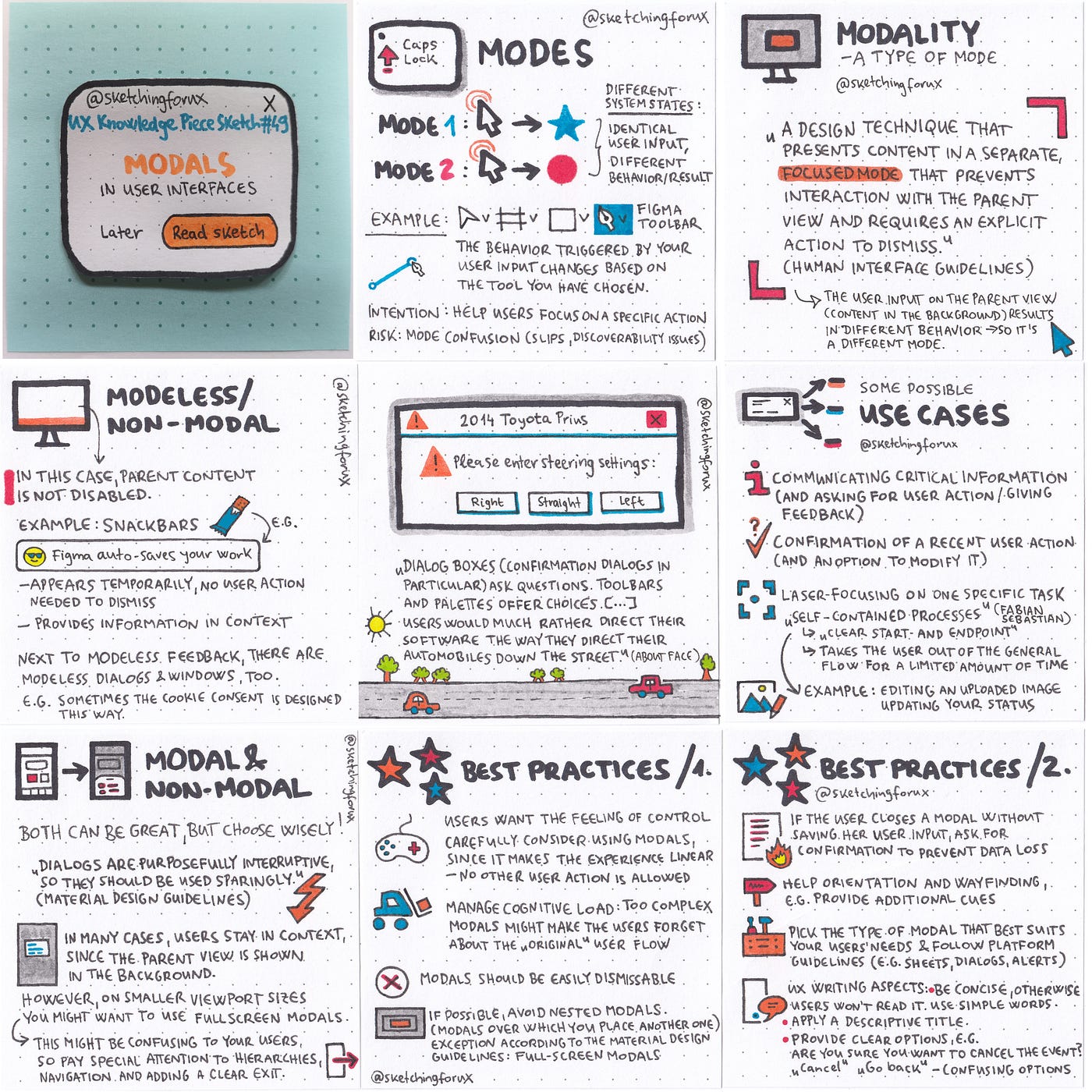
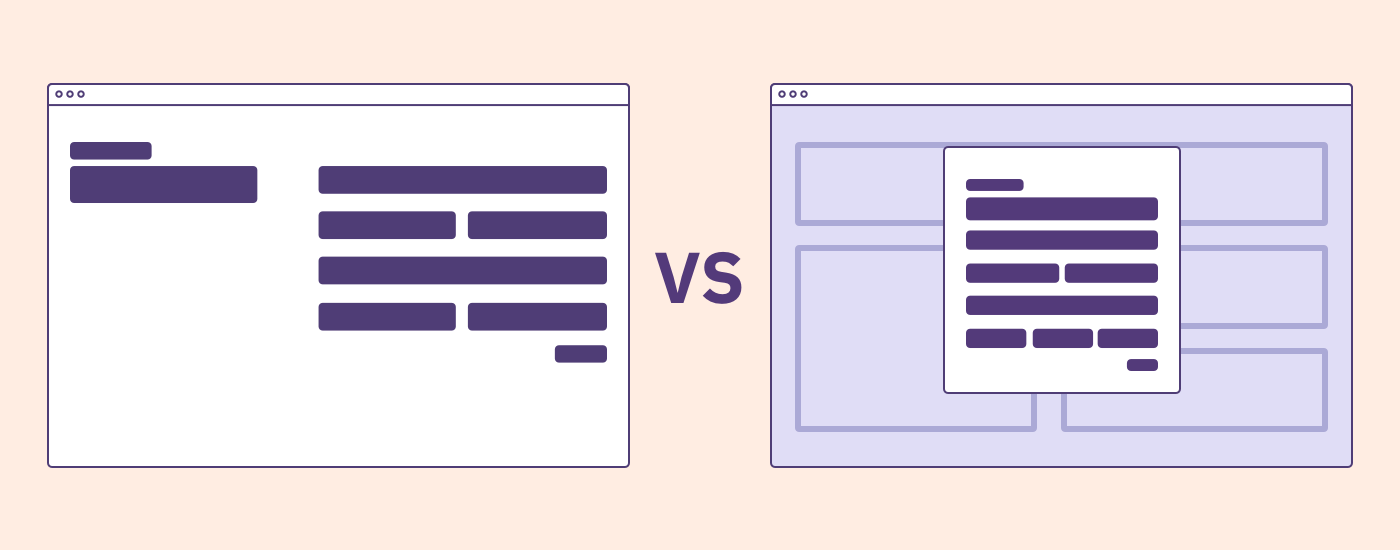
Modals in user interfaces. How to design for this type of mode | by Krisztina Szerovay | UX Knowledge Base Sketch
![No provider for Overlay! StaticInjectorError(AppModule)[MatMenuTrigger -> Overlay]: · Issue #10820 · angular/components · GitHub No provider for Overlay! StaticInjectorError(AppModule)[MatMenuTrigger -> Overlay]: · Issue #10820 · angular/components · GitHub](https://user-images.githubusercontent.com/8691013/39659455-eebacb6e-505a-11e8-94de-83620b055215.png)
No provider for Overlay! StaticInjectorError(AppModule)[MatMenuTrigger -> Overlay]: · Issue #10820 · angular/components · GitHub










![Debugging] NullInjectorError: No provider for {Class}! - YouTube Debugging] NullInjectorError: No provider for {Class}! - YouTube](https://i.ytimg.com/vi/lAlOryf1-WU/maxresdefault.jpg)


